Inovação em Interface de Buscar Facetada: campo de pesquisa único com autocompletar para itens e facetas
Marcel Ferrante Silva Doutor em Ciência da Informação, UFG, Gestão da Informação, Goiânia, GO, Brasil
Ravi Passos Doutor em Design, UFG, Design Gráfico, Goiânia, Goiás, Brasil
Dalton Martins Doutor em Ciência da Informação, UNB, Ciência da Informação, Brasília, DF, Brasil
Joyce Siqueira Doutoranda em Ciência da Informação, UNB, Ciência da Informação, Brasília, DF, Brasil
Douglas Veronezz Bacharel em Ciência da Computação, UFG, Ciência da Computação, Goiânia, GO, Brasil,
Resumo: A realização de pesquisas em interfaces que utilizam sistemas digitais operados por máquinas de busca mostra-se como recorrente, entretanto, de modo acentuado, observam-se dificuldades por parte do usuário em expressar seus objetivos por meio de palavras chaves, especialmente quando eles se deparam com um conjunto de dados desconhecido. Nesse sentido, são considerados mecanismos de busca eficientes os que oferecem interfaces que colaboram com a construção da pesquisa do usuário. Este estudo propõe um novo modelo de interface de busca que combina a navegação facetada ao recurso autocompletar, utilizando apenas um campo de pesquisa por palavra-chave. Além disso, com abordagem qualitativa, analisa dois modelos de interface de busca amplamente utilizadas na área, revelados no levantamento bibliográfico, levantando suas principais características qualitativas.
Palavras-chave: autocompletar; interface de busca; pesquisa por palavra-chave; sistema de gestão de repositório digital; inovação
Introdução
As interfaces de busca desempenham um papel essencial para eficiência das pesquisas realizadas pelos usuários, pois definem como os dados são acessados e como os resultados são apresentados, mediando e facilitando o acesso à informação. Dessa forma, mecanismos de busca eficientes, para conjuntos de dados especializados, demandam não somente velocidade de resposta, mas também meios eficazes para apoiar o usuário na construção da consulta no sistema de busca.
Habitualmente, verifica-se que os usuários optam pela pesquisa por palavras-chave, no entanto, considerando a dificuldade de muitos em expressar suas necessidades de busca, destaca-se também a navegação facetada, que nada mais é que um mecanismo de filtragem que, a cada iteração, reduz os resultados por meio da seleção de termos pertencentes às facetas (SUOMINEN; VILJANEN; HYVÖNEN, 2007). Neste contexto, esse artigo tem como objetivo propor um novo modelo de interface de busca facetada, que possui o recurso autocompletar em um único campo de pesquisa tanto para facetas quanto para os itens. Além disso, analisa modelos similares de interface de busca facetada com o autocompletar, revelados no levantamento bibliográfico. A partir desse estudo, verifica-se que modelo proposto tem avanços em relação à usabilidade se comparado aos outros modelos de interface de busca levantados, exigindo um menor esforço no seu uso, sendo mais intuitiva e eficiente.
Referenciais Teóricos
A partir do contexto exposto, apresenta-se fundamentação teórica responsável pela construção das interfaces de busca proposta por esse estudo, conforme segue.
Classificação e Navegação Facetada
A navegação facetada é fundamentada pela teoria da classificação facetada, que permite associar a um objeto diferentes classificações, que podem ser ordenadas de várias maneiras (SILVA, 2013). Ranganathan (1967), pioneiro na formalização dos conceitos de classificação facetada, introduziu os principais conceitos, que posteriormente foram apresentados por Lima (2004):
39Classe “(...) é um conjunto de coisas ou ideias que possuem vários atributos, predicados ou qualidades comuns”. Categorias “(...) são as maiores classes de fenômenos, as classes mais gerais que podem ser formadas” e que podem ser empregadas para reunir outros conceitos. Característica é a “qualidade ou atributo escolhido para servir de base à classificação ou à divisão”, divisão a partir da qual geralmente formam-se renques e cadeias. Renques são classes formadas a partir de uma única característica de divisão, e que formam uma divisão em fileira de assuntos correlatos. Cadeias são séries de classes, geradas por subdivisões sucessivas, que se movem de forma descendente, de um assunto geral para um assunto específico, formando as relações hierárquicas dos assuntos. Termos são as representações verbais dos conceitos em uma linguagem natural. Conceito é qualquer unidade de pensamento de qualquer nível de complexidade (RANGANATHAN, 1967 apud LIMA, 2004, p. 81)
Assim, o conceito de faceta foi definido como “um termo genérico usado para denotar algum componente - pode ser um assunto básico ou isolado - de um composto, tendo, ainda, a função de formar renques, termos e números” (RANGANATHAN, 1967, p. 88 apud CAMPOS e GOMES, 2003, p. 160). A teoria de classificação facetada propõe cinco categorias fundamentais universais: Tempo, Espaço, Energia, Matéria e Personalidade.
A categoria Tempo é definida com seu significado usual, exemplificando-a com algumas ideias isoladas de tempo comum, a saber: milênios, séculos, décadas, anos, (...), dia e noite, estações do ano, tempo com qualidade meteorológica. A categoria Espaço é também definida com seu significado usual, apresentando como suas manifestações a superfície da Terra, seu espaço interior e exterior, como por exemplo, continentes, países, estados, ideias isoladas fisiográficas etc. A categoria Energia pode ser entendida como uma ação de uma espécie ou outra, ocorrendo entre toda espécie de entidades inanimadas, animadas, conceituais e até intuitivas, como, por exemplo, através das seguintes facetas: problema, método, processo, operação, técnica. A categoria Matéria pode ser encarada como a manifestação de materiais em geral, como sua propriedade, e também como o constituinte material de todas as espécies. A categoria Personalidade é considerada por Ranganathan como indefinível. Explica que, se uma certa manifestação for facilmente determinada como não sendo espaço, energia ou matéria, ela é vista como uma manifestação da categoria fundamental Personalidade. Considera que este tipo de identificação da categoria Personalidade é o que denomina de método de resíduos (CAMPOS, 2001, p. 56 e 57).
Comparada a outros meios de recuperação da informação, a classificação facetada se destaca por apresentar um modo de classificação mais compacto e escalável, possibilitando a adição de termos e mudanças estruturais com certa facilidade (SILVA, 2013). Além disso, torna possível buscas a partir de um vocabulário controlado e organiza a informação em taxonomias que são inteligíveis tanto para o usuário quanto para o software. A navegação facetada, por outro lado, se refere à maneira como usuário interage com as facetas e como isso afeta os resultados da busca. Quando um termo de uma faceta é selecionado, todos os itens classificados a partir desse termo são recuperados, ou seja, equivale a consultar uma disjunção sobre todos os termos abaixo do termo selecionado. Quando termos de hierarquias diferentes são selecionados, o sistema constrói uma combinação das disjunções, filtrando os resultados, facilitando as buscas em uma determinada base de dados, na qual, muitas vezes, o usuário não tem domínio do conteúdo (HEARST, 2008).
O processo de busca reproduz um ciclo de interações que consiste na especificação da consulta e no recebimento e análise do resultado da recuperação da informação. Resultados satisfatórios findam o processo, os demais, forçam seu reinício até que o resultado ideal seja obtido. Porém, não considera o fato dos usuários se sentirem desconfortáveis ao serem confrontados com uma longa e desorganizada lista de resultados recuperados que não correspondem às suas necessidades (HEARST, 2008).
Ainda assim, os usuários aprendem durante o processo de busca, pois examinam a informação recuperada, a partir da leitura dos títulos e documentos e da visualização das listas de tópicos relacionados à sua consulta. Ou seja, é necessário que a interface de busca permita aos usuários reavaliar seus objetivos e ajustar sua estratégia de busca, estratégia em consonância com fundamentos de usabilidade, tais como apresentados pela ISO 9241, que aponta eficácia, eficiência e satisfação do usuário como requisitos para interfaces com alta usabilidade e que permite o desenvolvimento de interfaces fundamentados em heurísticas pré-determinadas.
40Modelos de Interface de Busca com Autocompletar
A classificação facetada é um recurso frequentemente usado para estruturar coleções de dados, possibilitando sua apresentação de modo organizado e agradável em uma interface, favorecendo assim o cumprimento da tarefa pelo usuário. Além de instrumentalizar os usuários a encontrem a informação desejada com o menor esforço possível, ou seja, com menor número de buscas, refinamentos de consulta e cliques, por exemplo.
Para isso, segundo Hearst (2008) alguns aspectos devem ser considerados no momento de elaborar a interface de busca para uma coleção de dados organizados em facetas: o número de facetas que a coleção de dados possui; o número de termos por faceta que a coleção de dados possui; a ortogonalidade das facetas; o conhecimento prévio do usuário sobre os dados da coleção assim como o conhecimento da organização das facetas e qual o melhor modelo de interface de busca frente às necessidades do usuário quanto à realização da busca.
A autora explora dois problemas comuns relacionados à busca facetada: como apresentar as opções de navegação da interface e como estender o modelo para permitir descobertas mais flexíveis tentando manter a inteligibilidade da interface. A autora argumenta ainda que más escolhas no design podem diminuir a usabilidade da interface, e que sistemas com grandes categorias temáticas não ficam bem-dispostos na interface, e por inferência, entende-se haver ruído pelo excesso de informação apresentado ao usuário. Além disso, a navegação com facetas geralmente funciona melhor se as facetas são conceitualmente ortogonais e a atribuição do item é responsável por misturá-las e combiná-las.
Ainda em relação à qualidade da interface e arranjo de seu conteúdo, seja no momento da busca ou na aferição de seus resultados, é importante apontar fundamentos relacionados ao design da informação, que orientam, a partir de parâmetros determinantes, que seu conteúdo e estrutura devem ser tratados para a tarefa a qual se destina, implicando tanto na forma da apresentação quanto em seu volume de conteúdo, assim como em relação ao modo de operação do usuário, trazendo assim, fatores humanos como prioritários para o bom uso das mesmas.
À luz desses fundamentos, Bonsiepe (1997) enfatiza a importância da organização da informação, que está relacionada com a estruturação e acesso à informação. Tal relação colabora na interação no que diz respeito ao reconhecimento e à compreensão do conteúdo apresentado ao usuário, implicando diretamente na facilitação de ações efetivas e, possibilitando assim, que os usuários interajam com a interface e seu conteúdo de modo consistente e facilitado.
A seguir abordam-se alguns desses aspectos a partir do modelo de interface de busca definido para uma aplicação. Os modelos estão ilustrados pelos autores e exemplificados via revisão de literatura.
Interface de Busca com Campos de Pesquisa para itens e para Facetas
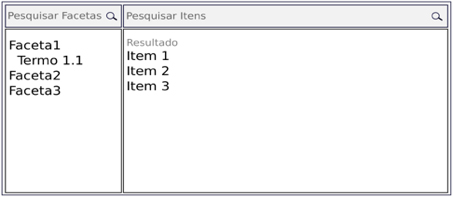
Esse modelo de interface de busca possui um campo de pesquisa para itens e outro para facetas, como exemplificado na Figura 01. Os resultados das buscas por facetas e itens são exibidos abaixo de cada campo de busca.
41
A apresentação dos resultados da pesquisa na interface da Figura 01 pode ser obtido pela busca de termos das facetas ou busca por itens, ambas localizadas na parte superior da tela.
O usuário ao digitar uma string de busca no campo “Pesquisar Facetas” filtra os termos no painel abaixo, que se selecionados filtram os itens no painel ao lado. Nessa busca, durante a digitação, o recurso autocompletar lista os termos de todas as facetas que contém os caracteres digitados. Em seguida, se o usuário selecionar um termo da lista do autocompletar, os itens classificados com esse termo são recuperados e listados nos resultados. Caso o usuário opte por refinar ainda mais a busca, é possível selecionar um ou mais termos listados da faceta pesquisada.
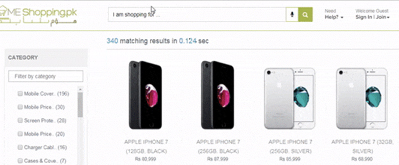
A busca por itens compreende a ação do usuário digitar uma string de busca no campo “Pesquisar Itens”. Nessa busca, o recurso autocompletar lista os itens com o título ou conteúdo que casam com os primeiros caracteres digitados no campo de pesquisa. Este modelo de interface de busca foi implementado na Figura 2 a seguir.

Nesta implementação para um site de comércio eletrônico, o usuário pode pesquisar digitando na primeira caixa de pesquisa no alto da interface, filtrando os produtos abaixo, ou o usuário pode iniciar a digitação na caixa de pesquisa na coluna esquerda que irá filtrar apenas as categorias. Depois escolhendo a categoria, os itens ao lado são filtrados. É importante ressaltar que as pesquisas podem ser complementares, ou seja, permite o usuário combinar uma busca pelo título do produto na caixa superior associada a uma filtragem da categoria do produto pela caixa de pesquisa a esquerda. A seguir é apresentado um modelo de interface de busca facetada que dispõe as pesquisas nas facetas com um outro design.
Interface de Busca com Campos de Pesquisa para Itens e Específicas para cada Faceta
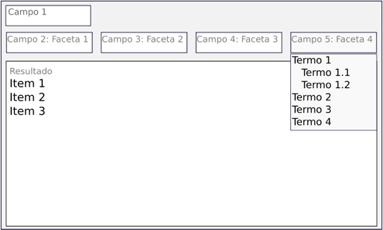
A Figura 03, a seguir, ilustra a interface do modelo de autocompletar com um campo de pesquisa para itens (campo 1) e um campo de pesquisa específico para cada faceta (campos 2, 3, 4 e 5), todos com a funcionalidade de autocompletar. Ao se preencher um campo de pesquisa para uma determinada faceta, ela é imediatamente expandida para exibir os nomes de termos que combinam com o que está sendo digitado.
42
Após o usuário selecionar um termo específico de uma faceta, a faceta retrai, mostrando apenas o termo selecionado. Hearst (2008) menciona a possibilidade de dispor de um campo de pesquisa por faceta, ideal para facetas com um número grande de termos que não estão organizados hierarquicamente.
Caso o usuário selecione termos das demais facetas, o mesmo procedimento ocorre e a busca é refinada de modo a exibir, no campo “Resultado”, itens de dados que satisfaçam os termos selecionados em todas as facetas. Para buscas rápidas, o usuário pode utilizar um campo de busca facetada global, representado pelo campo 1 da Figura 03. Observa-se então duas estratégias de busca: a interface possui um campo de pesquisa por itens, onde as palavras-chave são completadas a partir das visualizações recentes e um campo de pesquisa por facetas, que permite uma busca mais refinada, tendo como pressuposto o conhecimento prévio do usuário sobre a organização dos dados.
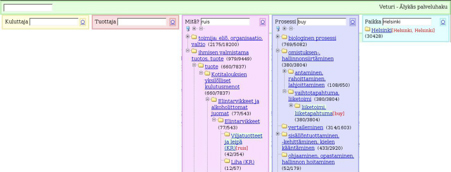
Um exemplo de implementação desse modelo de interface é o portal Verturi (Figura 04) que integra busca baseada em visualização de hierarquias (view hierarchy based search) com autocompletar semântico on-the-fly (on-the-fly semantic autocompletion), no qual cada faceta possui um campo de pesquisa independente.

Conforme Figura 04, a interface possui cinco facetas: Consumidor (Kuluttaja), Produtor (Tuottaja), Alvo (Mitã?), Processo (Prosessi) e Localização do Serviço (Paikka), nas quais são listados os termos mais relevantes para o prefixo digitado. Após a seleção, o campo de busca se retrai. Há também a possibilidade de realizar uma busca global, na parte superior direita da interface, que suporta buscas por palavras-chave com autocompletar.
Nesta abordagem, verifica-se como vantagem a existência de um campo para cada faceta, dando ao usuário uma maior noção sobre a organização dos dados na coleção, contribuindo assim para um possível refinamento da consulta e ainda, no caso do campo de busca global, abre-se a possibilidade de se obter resultado para a busca preenchendo apenas um campo. Como desvantagem, observa-se que quando o número de facetas for grande, pode ocupar muito espaço na tela, causando maior esforço cognitivo do usuário.
43Proposta de Modelo de Interface de Busca com Campo de Pesquisa Integrado
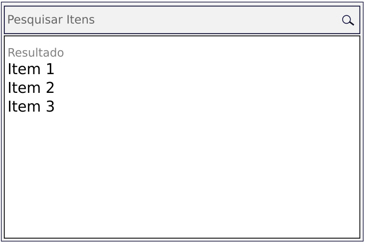
O novo modelo foi projetado para implementação de um campo de pesquisa integrada para itens e facetas, como mostra a Figura 05.

Neste modelo de interface de busca (Figura 05), a função de autocompletar ocorre simultaneamente para itens e facetas em um único campo de pesquisa. O design da interface é minimalista, se comparado às interfaces apresentadas anteriormente, e se resume a um campo de busca e um campo para exibição dos resultados da pesquisa.
Apesar da simplicidade da interface proposta, a maneira como o usuário realiza a pesquisa no campo de busca merece destaque. Esse modelo permite exibir os termos separados por faceta. As tags são exibidas em uma faceta própria. Abaixo são exibidos os itens cujo título ou descrição atendem a consulta. E ainda é possível listar as buscas anteriores feitas pelo usuário. Conforme a consulta é digitada, é concedido ao usuário uma visão geral da organização da informação na coleção durante o momento de formulação da consulta.
A partir da pesquisa realizada, implementou-se este novo modelo de interface de busca no sistema de gestão de repositório digital Tainacan, um sistema web de código aberto desenvolvido com base no software livre WordPress.
Como proposta de modelo de interface de busca, propõe-se a fusão da pesquisa por palavra-chave ao autocompletar da taxonomia facetada. Dessa forma, os usuários podem realizar suas pesquisas em um único campo de pesquisa, sendo auxiliados no momento da digitação da consulta de modo que os termos são apresentados identificados por sua faceta, facilitando-se assim a experiência do usuário durante a realização da tarefa.
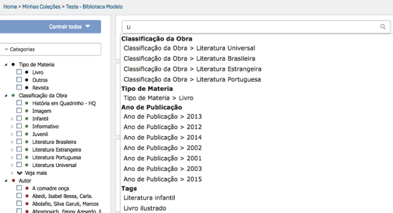
A Figura 06 mostra como a interface de busca desenvolvida para o Tainacan completa uma determinada consulta: a lista de facetas pode pertencer a uma ou mais categorias, como exemplo, a faceta “Literatura Universal” que pertence à categoria “Classificação da Obra” enquanto a faceta “Livro” pertence à categoria “Tipo de Matéria”.

Além disso, destaca-se, na Figura 06, o uso de um recurso inspirado no breadcrumbs, um recurso que ajuda o usuário a localizar o termo na hierarquia a qual a faceta pertence. A função de autocompletar do Tainacan também lista as Tags associadas à consulta sendo digitada pelo usuário, de forma que as Tags são consideradas como se fossem facetas no momento da consulta. Na abordagem implementada buscou-se melhorar as interfaces encontradas a partir da análise paramétrica, e assim, potencializar as vantagens em relação às demais.
44Desse modo, propõe-se uma interface simples, tanto em sua operação como em seu design, direcionando o esforço e a tomada de decisão do usuário para um único campo de busca; ao pesquisar, a string de busca é pesquisada em todas as facetas automaticamente, favorecendo o usuário com pouco ou nenhum conhecimento da organização dos dados; a função de autocompletar lista os termos associados à string de busca e as facetas a qual pertencem utilizando breadcrumbs que localizam o termo encontrado na hierarquia da faceta.
Isso ajuda o usuário a aprender sobre a organização da informação da coleção e adequar sua pesquisa enquanto digita; a função de autocompletar inclui facetas, nomes de itens, tags, buscas salvas e pode contemplar outras. A visualização do resultado da busca fica direcionado a apenas um campo. Isso ameniza o fato de o usuário não conhecer a organização dos dados e a visualização do resultado da busca fica direcionado a apenas um campo.
Conclusão
Neste trabalho foram analisadas as características de três modelos de interfaces de busca facetada com autocompletar, são eles:
- Um campo de pesquisa para todas as facetas e um campo de pesquisa para
- Um campo de pesquisa para itens e um campo de pesquisa para cada faceta
- Um campo de pesquisa único integrado para itens e facetas, proposta do presente estudo
Após uma análise paramétrica elencando fatores qualitativos de cada modelo, concluiu-se que o modelo de interface de busca com campo de pesquisa único para itens e facetas contribui para atender as necessidades dos usuários, sendo intuitiva e similar as interfaces de busca atuais usadas em sites de comércio eletrônico e bibliotecas digitais. Proporciona ao usuário uma noção da hierarquia das facetas, por meio de sua estratégia de listagem dos termos (usa breadcrumbs para exibir todos os termos relacionados à string de busca separados por suas respectivas facetas). Além da usabilidade, tem potencial de fornecer resultados úteis para o usuário em um número reduzido de buscas.
Em trabalhos futuros, planeja-se o aprofundamento do estudo por meio da realização de testes com usuários para aferir a usabilidade efetiva de cada tipo de interface de busca com a função de autocompletar, avaliando sua eficiência na busca e satisfação dos usuários, visando o aprimoramento do modelo.
Referências
BAST, Holger e WEBER, Ingmar. When you’re lost for words: Faceted search with autocompletion. In SIGIR, vol. 6, pp. 31-35. 2006. Disponível em: http://people.mpi-inf.mpg.de/~hannah/papers/autocompletion-faceted.pdf. Acesso em: 24 out. 2017
BONSIEPE, Gui. Design do Material ao Digital. Florianópolis: FIESC/IEL, 1997.
CAMPOS, Maria Luiza de Almeida. Linguagem documentária: teorias que fundamentam sua elaboração. Niterói - RJ:EdUFF, 2001. ISBN 85-228-0319-6.
CAMPOS, Maria Luiza Almeida; GOMES, Hagar Espanha. Organização de domínio de conhecimento e os princípios ranganathianos. Perspectivas em Ciência da Informação, [S.l.], Belo Horizonte, v. 8, n. 2, p. 150-163, jul./dez. 2003. Disponível em: http://portaldeperiodicos.eci.ufmg.br/index.php/pci/article/view/366/17. Acesso em 08 jan 2018.
45HEARST, Marti A. UIs for Faceted Navigation: Recent Advances and Remaining Open Problems. In: Workshop on Human-Computer Interaction and Information Retrieval, 2008. Proceeding. Redmond: Microsoft Research, 2008. p.13-17. Disponível em: http://ryenwhite.com/hcir2008/doc/HCIR08-Proceedings.pdf. Acesso em 08 jan 2018.
HYVÖNEN, Eero; MÄKELÄ, Eetu. Semantic autocompletion. The Semantic Web–ASWC 2006, p. 739-751, 2006.
ISO 9241. Ergonomic requirements for office work with visual display terminals, Part 1 - General Introduction. ISO, 1993.
LIMA, Gercina Angela Borem de Oliveira. Mapa hipertextual (MHTX): um modelo para organização hipertextual de documentos. 2004. Tese (Doutorado em Ciência da Informação) - Escola de Ciência de Informação, Universidade Federal de Minas Gerais, Belo Horizonte, 2004.
MARTINS, Dalton Lopes et al. Repositório Digital com o Software Livre Tainacan: revisão da ferramenta e exemplo de implantação na área cultural com a revista filme cultura. In: Xviii Encontro Nacional de Pesquisa em Ciência da Informação (XVIII ENANCIB). 2017.
SILVA, Marcel Ferrante. Proposta de Modelo de Colaboração para Catálogo Web Facetado. 2013. Tese (Doutorado em Ciência da Informação) - Escola de Ciência da Informação, Universidade Federal de Minas Gerais, Belo Horizonte.
SILVA, Marcel Ferrante; LIMA, Gercina Ângela Borém de Oliveira. Avaliação de usabilidade em interface de busca com navegação facetada e busca por palavra-chave. Tendências da Pesquisa Brasileira em Ciência da Informação, v. 8, n. 1, 2015.
QUORA. What are some good examples of faceted search interfaces. Online. Disponível em: < https://www.quora.com/What-are-some-good-examples-of-faceted-search-interfaces>. Acesso em 04 out 2017.
WORDPRESS.ORG. 2018. Disponível em: https://wordpress.org/. Acesso em 23 jan 2018.